農曆新年剛過,祝福大家鼠年鈔票鼠不完(完全硬搭),近日剛好有些空檔回顧一下去年在工作上新的學習,雖然常抱怨大公司做事效率很差,但仔細回顧發現其實在技術上仍然有所精進,以此篇文章作為未來回首的索引。
畢業後開始做網站工程師做了將近8年,從小型官方形象網站到中型資料庫網站甚至是幾萬人在線的售票網;從後端撈資料的工程師到開API進而到網站部署、做快取、自然擴充(Auto scaling)到前端頁面美化特效(CSS, SCSS, JAVASCRIPT)、SPA(Single page application);從菜鳥工程師到人稱所謂資深工程師;網站開發相關的問題大大小小即便沒做過,大概也知道要怎麼解。
2019年7月從高速成長的新創公司換到了上市公司,每週要處理的bugs與features從數十個變成個位數個,數字上看起來好像很閒,其實也不然,因為大公司產品的規模大,不管是使用者人數、同時在線人數或者是程式碼(code base)本身都在一個相當高的量級,架構與組織的複雜度無法與新創比擬,同樣解一個bug的effort可能比新創高出許多,自然能解決的數量看起來就不那麼壯觀。
回到正題,目前服務的公司是做資安的,公司主力產品是一個防火牆,我們組負責的是防火牆的設定網站(portal)。聽到這裡應該覺得很無聊對吧!?不要懷疑,我跟我們組老闆(manager)聊過架構之前我也是這樣覺得,但加以理解後,才知道要處理的問題其實很有深度,甚至其他公司可能無法碰到這樣類似的問題。
工作職務上,我負責的部分除了前端UI外還包含了nodejs的middleware,某種程度來說也算是在做Full stack。
故事要先從防火牆說起,防火牆的設定說穿了就是一堆欄位去對應實體的機器,舉凡SDWAN、Data lose prevention 、Symmetric Routing等相關的網路功能都可以在實體機器上設定。那這樣的欄位一個防火墻有幾個?公司身為新一代的防火牆領先者,功能自然多到難以計算,相關能設定的欄位在數千的量級,那至於開發此portal網站的目標是什麼呢?是做出一個不管防火牆端新增了什麼欄位功能,網站端都可以自然生成對應的欄位介面。

認識schema
Schema基本上就是一個檔案紀錄了一台實體機器上的所有欄位。用網站工程師比較好了解的語言來說的話,可以把schema檔案想像成一個xml檔案,內容記載了所有欄位的屬性(attribute)與階層子母關係(parent child relationship)。每一次防火牆的更新都會有新的schema產生,可能多了欄位或是少了欄位或者是有什麼欄位做了更動。
舉例來說:(schema範例)
<?xml version=”1.0"?>
<sequence name=”config” forward-compatible=”no”>
<sequence name=”demo-config” optional=”yes” xpath=”/config”>
</sequence>
<array name="users" optional="yes">
<sequence name="entry" tlo="yes">
<validate expr="not(@name='root')" err="'root' is a reserved name"/>
<validate expr="not(@name='machine')" err="'machine' is a reserved name"/>
<validate validator="not-system-user" err="it is a system user name"/>
<attr-req name="name" type="string" regex="^[a-zA-Z0-9_.-]+$" maxlen="31" help-string="alphanumeric value">
<validate uniquein="#users/entry/@name"/>
</attr-req>
<element name="phash" type="string" maxlen="63" optional="yes"/>
</sequence>
</array>
</sequence>
每次部署上線的流程如下:
雲端資料庫更新 (驅動)-> 防火牆機器schema更新 ->(客戶手動 可不更新)網站portal更新升級新版 ->Web UI 響應客戶安裝之版本
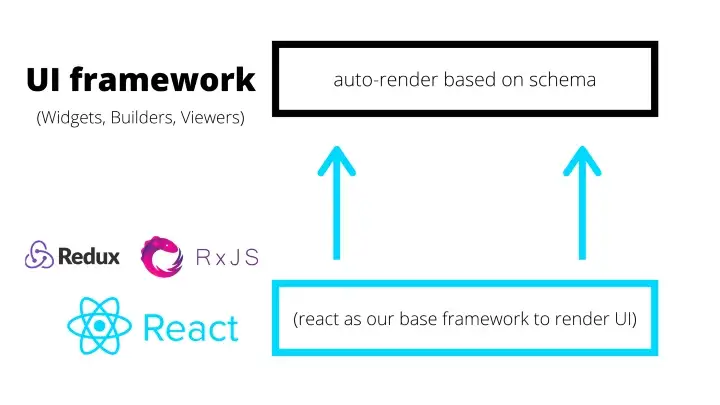
如上所述,我們的目標是要建立一個隨著schema響應的UI,所以和一般網站開發的邏輯稍微不同,市面上當然也沒有類似的框架可以拿來使用;當然我們也盡量避免自己造輪子,所以舊版的網站我們用Ext.js(如果有人聽過的話…)作為基底,新版網站我們用React.js做為基底,在此基底上自建我們的框架。
而資料流方面,由於公司客戶的使用人數都在極高的規格下,在整體網站效能上也需要特別留意,我們使用了Rx.js,此框架可以取消已發送的Ajax,此功能對於減少API loading幫助相當大,非常推薦給大型網站的開發者使用,一旦完全理解它能提供的功能與用途,大概就回不去了。

資料流:
DB data -> Global Redux store (dispatch action to make ajax call in rxjs to update state)-> local context component level data -> local fields data
UI:
Own UI library includes:
Widgets -> Builders -> Viewers
React router for routes -> page, component with schema and customized fields plus business logic -> import UI from own library to render
由於UI都是延伸自內部開發的library,所以整體的視覺表現也相同沒有問題,而關於全公司共用的元件像是header, sidebar之類的UI元件則是有microservices architecture 概念在裡頭,統一有別的部門開發而我們就像是安裝一個npm package一樣,按照文件檔撰寫程式。
架構大概敘述完成,非相關領域的應該很難咀嚼其中的硬道理,不過原則上就是記載一下新的學習。
希望年年都能新的學習,持續進步,COVID-19病毒早點結束。
