兩年時間很快的過去了,一年多前的我與我的夥伴決定將易票亭改版正式踏入台灣C2C售票的市場,一年多後的現在我們也正式的退出台灣C2C售票市場。
From 0 to 1
2014是創業的第一年,那時沒有題目,先接專案保持收入,那年有一件大事:江蕙宣佈封麥!起初只是想買個兩張孝親票,卻怎麼也沒想到後來一頭栽進售票的市場。
記得啟售那天,走了附近幾間超商,排到馬路上的人龍讓我立刻意識到要排到隊甚至買到票應該除非湯姆克魯斯出馬,不然真的是不可能的任務,於是便轉而向網絡上搜尋…
接下來可預期的就是尋票過程中遇上所謂的黃牛票,其實黃牛票也沒什麼特別的,畢竟就是個你情我願的交易,價格可以接受你就買,黃牛們覺得自己就是一位商人,哪個商人不是用成本加上他的利潤然後再將商品賣出的呢?但如果你實際去找票的話會發現,在美國有像STUBHUB的中間人做第三方把關,在台灣只能嘶嘶嘶(私訊),對就是像蛇一樣跟每一個黃牛私訊問價,先不提價格,光是要花上的時間就是好幾倍。
那來解決這個問題吧
為了減低找票所需要的時間,我們想打造一個平台,讓賣家可以快速地將想出售的門票上架並且清楚的標示價格(可高於原價),這樣一來需要找票的買家就可以快速地在平台上找到他要的門票進而聯繫賣家完成購票。


準備開始推廣網站的同時,很幸運地也入選了AppWorks加速器#11,扎實的每天都想著如何做到我們所設定的PMF(product market fit),每天絞盡腦汁的問自己、問使用者、問賣家十萬個為什麼。

在加速器的過程中非常感謝所有給過意見以及指導的前輩,像是關鍵評論網的Mario就提供了我們非常受用的經驗分享,時間像光速一樣三個月飛過,也參加了demo day正式體驗在千人面前pitch的場面。

然而加速器的結束不是結束,對易票亭來說反而是全新的開始:這三個多月的過程中我們會談了真實的買家與售票的黃牛,我們也去過小巨蛋幾趟發傳單、看現場狀況、理解現場售票的黃牛阿姨伯伯到底在做什麼;商業上,我們也知道再不把商業模式帶出來團隊就要吃土了(對所以中途也經歷了夥伴撐不住先離開);用戶成長上,雖然有幾次活動(HBL冠軍賽、職棒總冠軍、天王天后演唱會)讓上線人數有不錯的成績,但都僅僅限於一個peak一個peak,沒有達到一個很穩定的量。
知道了這麼多可以改進的地方,我們決議在2016的一月進行改版二月上線,讓網站不再只是個找票的平台,正式踏入售票的行列。
那就來售票吧!



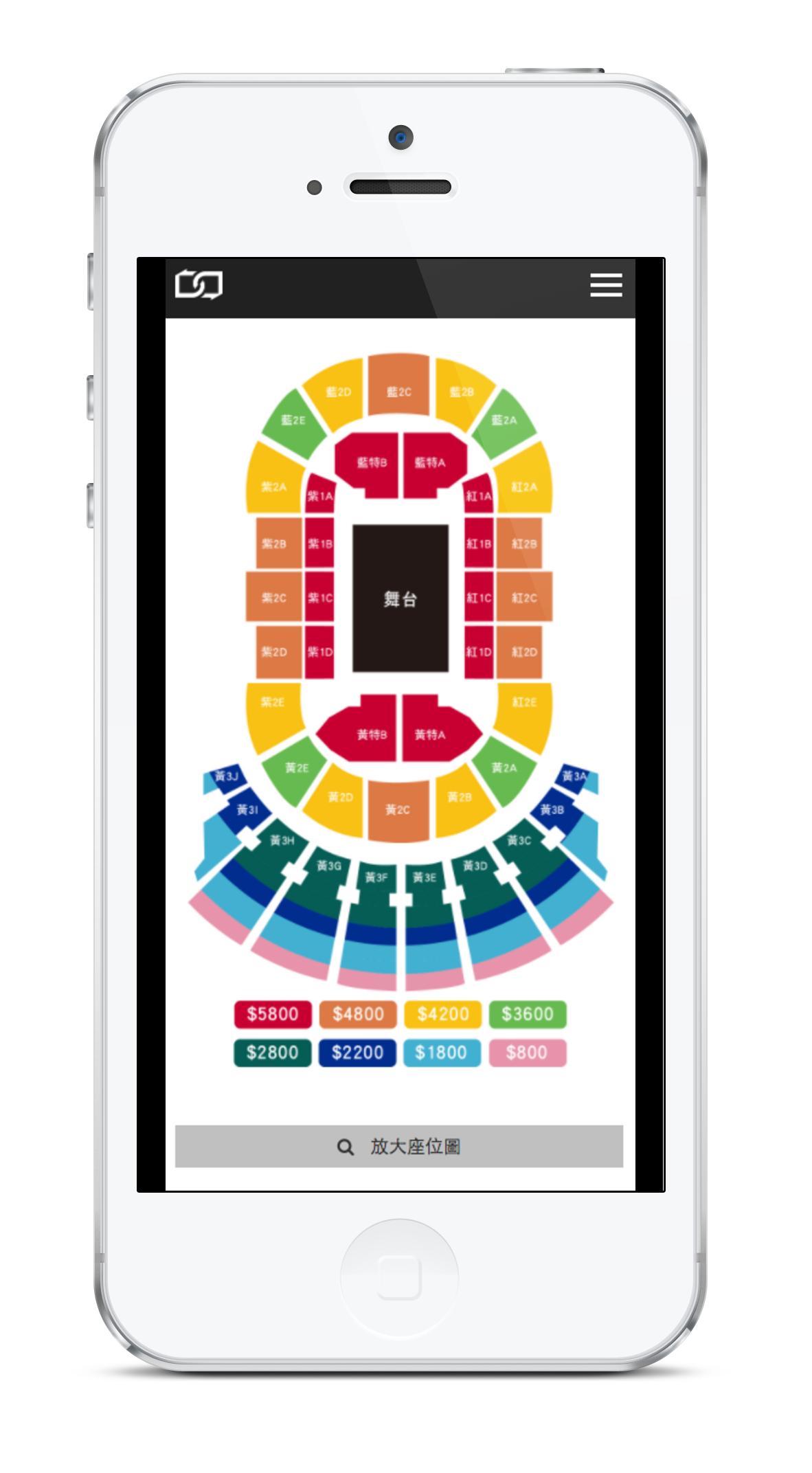
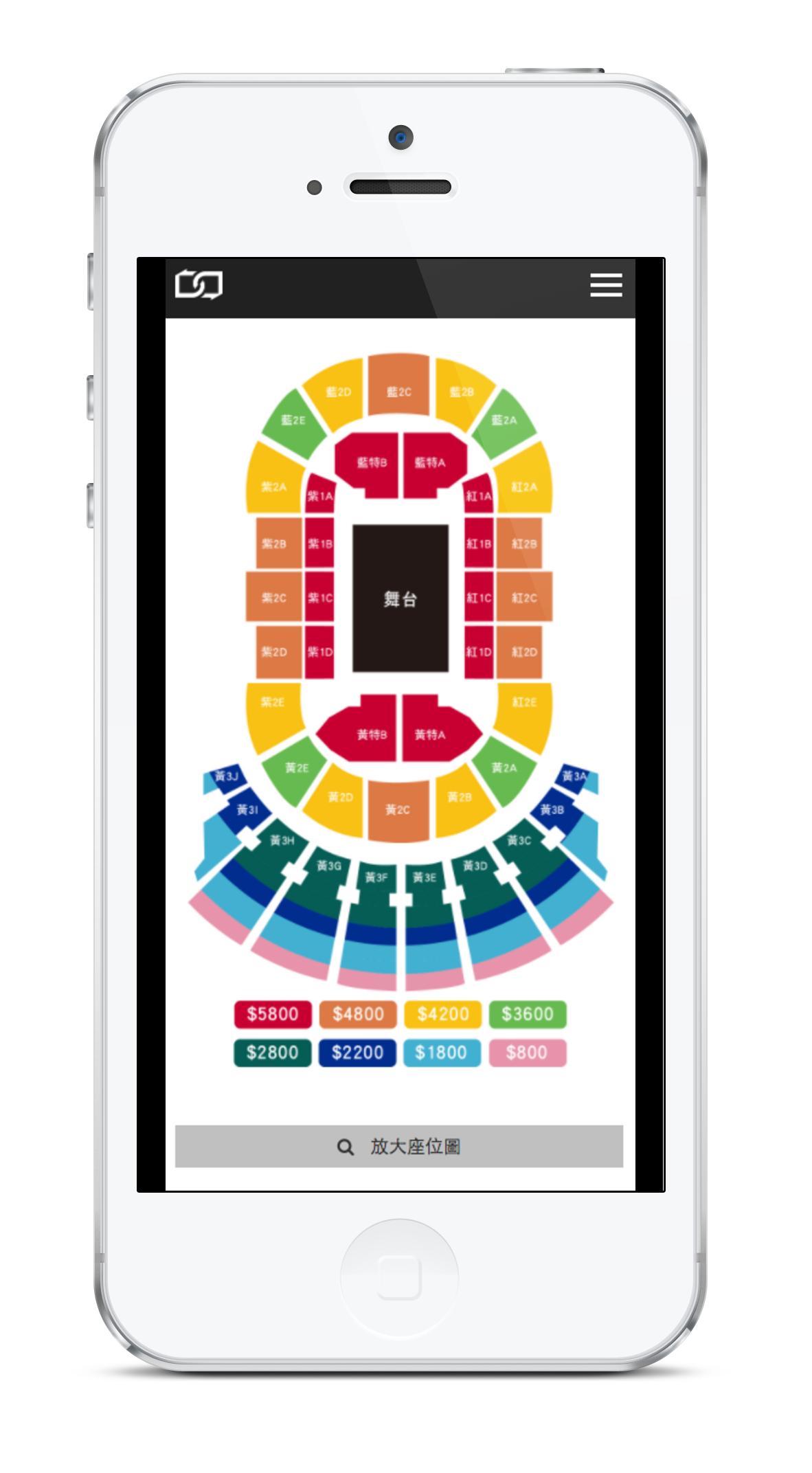
我們設計的活動頁面UI flow,找到場次 -> 觀看座位圖 -> 選擇票價前往付款


成立了公司,有了商業模式,接下來就要起飛啦!!! 錯!事情哪有你想得這麼簡單。
上線前期和大多數的C2C模式網站一樣,由於門票是需要由持有門票的賣家來上架的,沒有票就等於沒有商品,沒有商品就不會有買家來下單交易,沒有交易賣家也不會想來賣;標準的雞生蛋蛋生雞場景,於是我們決定先讓網站上有商品。
認識黃牛
講到黃牛大概就要先提台灣售票市場上被法律規範到變形的機制,為了保護消費者,文化部票券的定型化契約載明了,最晚十天前可以退票,且退票不能收取超過10%的手續費;看起來沒什麼問題的契約,但也等於是為黃牛開了一個缺口,簡單說,我先搶票,搶完來加價賣賣看,賣不完我就十天前退回給主辦單位承受10%的損失,對你沒看錯,就是只要10% 。
這對視自己為票券商人黃牛來說,根本是比周子瑜笑容還甜美的商品呀,成本只要定價10%,熱門一點的票翻倍賣還可以賣得掉,如果是你有能力搶到很多票的話,你不搶嗎?
但實際經營後其實可以了解到黃牛們比起詐騙實在是溫馨到不行的一個族群,如果你理解他,粉絲還可以跟他多多少少殺殺價,反正牛伯伯們買票是為了賺錢,願意買你就買,他們從不會逼你買;但詐騙不是,是一直騙你有票,然後要你匯款,匯完款就封鎖謝謝再聯絡,報案多數狀況下款項也追討不回來,每每看到粉絲遇上這樣的遭遇,就更深信易票亭存在之必要。
所以多數的時候其實沒有所謂的黃牛集團,很多牛牛都是個體的散戶,有主業當工程師的、有開文具店的、有家裡是小開的、也有就是專門買賣各種有價值物品謀生的。不過有時候會發生某個人的賣家要找的票別人才有,就會再產生加價賣的狀況,等於是A賣家賺,B賣家也還是賺,反正有賺他們就賣。
培養黃牛對平台的信任感後,票漸漸增加。過程中我們也常反思,這樣的平台究竟是利於黃牛還是不利,答案我想大概是參半,因為價格一旦透明化,買家可比價不再需要私訊後,牛牛的獲利勢必會受到影響;但反觀,可以躲在平台背後交易,不再需要躲警察偽裝成顧客抓人(抓到也只能罰錢,這條社維法裡無刑責案底),也許就是種得利了。
廣告
商品有了之後,再來的工作就是替商品找到買家,找到買家有很多種方式,首先我們嘗試的就是廣告。
廣告主要的負責人不是我,是我的夥伴Renee,經過前期不斷不斷地嘗試後,終於在小幸運女神演唱會前試出了結果:

我們也實際的經營了臉書的換票社團,讓自有的幾個帳號,可以在上面免費的張貼網站連結,同時帶來免費的流量。
初期社團人數少,成效也不好,但經營社團有趣的是,差不多1000人是一個門檻,當你突破1000人後,一下就到3000人,然後不知不覺又到了5000, 10000人,也就是說,今天一個歌迷買不到票要到臉書找票時,歌迷很有可能又進入了我們的流量入口,是個非常值得投資的項目。
SEO
SEO是流量成長必要執行的項目,雖然改變往往需要時間才會反映在排名上,但免費且穩定的帶來自然搜尋流量,是每個網站主都必須要經營的功課之一。
SEO執行有很多招式,事實上我並沒有用什麼特殊技巧,就是把Google官方提到的要點是項針對我想要做的關鍵字(藝人名字+演唱會+售票)去設計,三個月後在我們針對的重點演唱會收到了成效:

上面幾個步驟完成後,每個月的營收都有了顯著成長,接下來還需要隨著時間以及行銷資源的投入,讓越來越多人知道買不到票可以到這裡來,營收就會持續的成長。
一個二手售票還是一個完整的售票平台,雖然架構上沒有嘗試挑戰大型演唱會搶票的情境,但賣賣小型場次還是可以很穩定的完成交易。所以我們也和幾個主辦單位談合作,協助共同、獨家賣了一手門票,其中有藝文表演也有演唱會,最特別是當你小時候天天聽歌的歌手分享你的連結時,真的是有一種難以言喻的感動阿!

就這樣從2016年二月每月營業額10萬元,一路到十二月營業額來到將近200萬,至於後來為什麼沒有了易票亭變成了現在的go票亮,我與夥伴也於今年初正式的將易票亭資訊股份有限公司清算關閉,則又是另一個故事,不過基於種種理由就不在這裡贅述了。主要仍是因為台灣市場小,有了這樣的經驗後,應該重新的將眼光放遠,挑戰更大一點的題目。
還有好多還沒做的事
其實還有好多好多我們想嘗試在易票亭上的商業模式我們還沒嘗試:
想過推信封袋上的廣告,因為每一筆門票買賣的交易,門票都會經由我們查核無誤後再用易票亭的信封袋寄出。
想過將二手市場上的數據提供給買家參考,讓買家可以清楚地知道,既然要買二手門票,什麼時候是買賣的低點,最適合入手。

想過協助門票一直賣不好的藝文產業解決問題,不管是降價賣,或者是像國外的訂閱制讓觀眾可以付一筆年費及可無限次數的觀看藝文場次。
想過和其他即時訂房的服務合作,讓前來觀看演唱會的粉絲可以一條龍的同時完成訂房。
想過透過機器人即可在對話視窗裡完成購票,加速消費者完成購票所需的時間。
想過成為售票公司台灣場次中國售票的灘頭堡,讓中國粉絲要前來台灣看演唱會的可以在中國境內即完成交易,不需要到台灣的網站來交易。
後記
不知不覺整理完了這篇文章,回想起這兩年不長不短的過程,非常感謝一路走來的夥伴,給予我們指導的所有前輩、朋友,讓我們學習到非常寶貴的經驗。
現在不會再有媒體朋友假日打來問演唱會搶票的亂象可不可以採訪,不會有朋友私訊來求各大偶像的門票,但台灣還是有一間二手售票公司存在,讓一部份的二手交易是留在台灣,而不是境外交易全部被國外業者賺走,夥伴們也有比創業前更好的生活,也算是有完成當初的初衷。
這篇文章從年初寫到年尾,也終於趁著生日好好的把它寫下來,讓下次需要一些養分的時候可以回顧。
那接下來?
還是讓我先把專案公司欠了一屁股的案子還完,休息一下,拿著這從零到無過程中的經驗再出發吧!